Part 1 : Base de données
Part 2 : Authentification
Part 3 : Temps réel
Introduction:
Blazor je connais, mais Supabase, c’est quoi ?
Supabase est une plateforme de développement, un “back end dans le cloud”, open-source qui offre des outils pour créer des applications web et mobiles en utilisant une base de données relationnelle PostgreSQL. C'est souvent considéré comme une alternative open-source à Firebase de Google, mais avec des fonctionnalités basées sur SQL.
Supabase fournit plusieurs services intégrés, que l’on utilisera dans cet article, notamment :
Base de données (PostgreSQL) : Supabase utilise PostgreSQL, un système de gestion de bases de données relationnelles, et propose des outils pour gérer les bases de données, y compris des fonctionnalités comme les requêtes SQL, les relations, et la gestion des rôles.
Authentification : Supabase offre une solution d'authentification prête à l'emploi avec la gestion des utilisateurs, y compris la connexion via e-mail, les fournisseurs OAuth (Google, GitHub, etc.), et d'autres moyens.
Stockage : Il propose également un système de stockage pour héberger et servir des fichiers, similaire à Firebase Storage.
Abonnements en temps réel : Supabase permet de suivre les changements en temps réel dans la base de données grâce à la gestion des abonnements via WebSockets.
L'une des grandes forces de Supabase est son aspect open-source et sa compatibilité avec les outils SQL traditionnels, ce qui le rend populaire auprès des développeurs qui préfèrent une alternative à Firebase avec plus de flexibilité en termes de base de données et de technologie.
Mais moi je fais du C#, je vais devoir tout coder à la main ? Bien sûr que non ! Grâce à la communauté, une librairie complète existe.
Projet github : https://github.com/supabase-community/supabase-csharp
Documentation officielle : https://supabase.com/docs/reference/csharp/introduction
Dans cet article, nous allons créer un simple projet et nous utiliserons la plupart des fonctionnalités de Supabase :
- Une base de données
- L’authentification via JWT
- Du temps réel
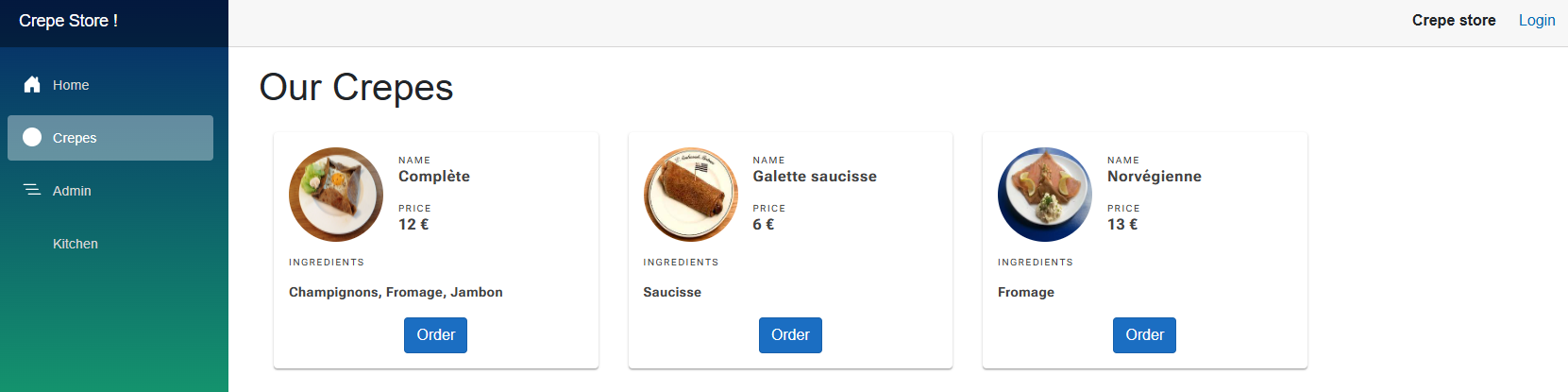
Que pourrait bien faire ce projet ? Pourquoi pas une application pour commander des crêpes bretonnes !
La connaissance de Blazor est recommandée mais ce n’est pas un prérequis.
L’architecture retenue est une architecture simple qui ne sera pas à utiliser sur un projet commercial complexe, le but étant de se focaliser sur Blazor et Supabase.
Je vous invite à prendre connaissance de ce projet si vous voulez adapter ce projet à la clean architecture : https://github.com/jasontaylordev/CleanArchitecture
Notre application doit sortir rapidement, nous n’avons pas envie de réinventer la roue, alors nous utiliserons une librairie qui va nous simplifier la vie : Radzen ! Cette librairie nous permettra de créer des formulaires complexes en quelques lignes de code.
Nous utiliserons également FluentResult pour simplifier les retours d'erreurs.
Présentation du projet
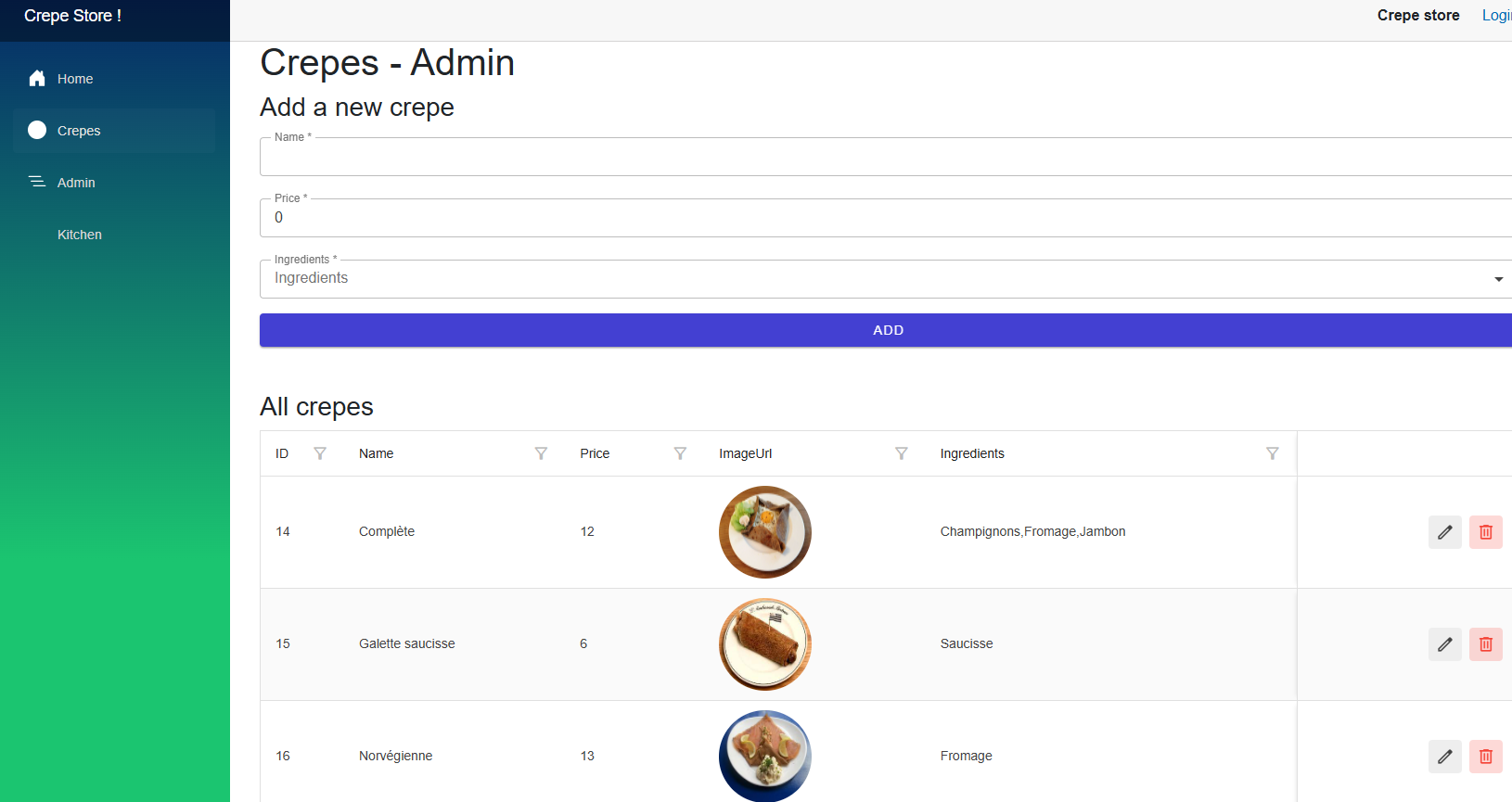
- Pour découvrir la partie BDD de Supabase : L'application permettra d'ajouter, modifier et supprimer des crêpes et des ingrédients.


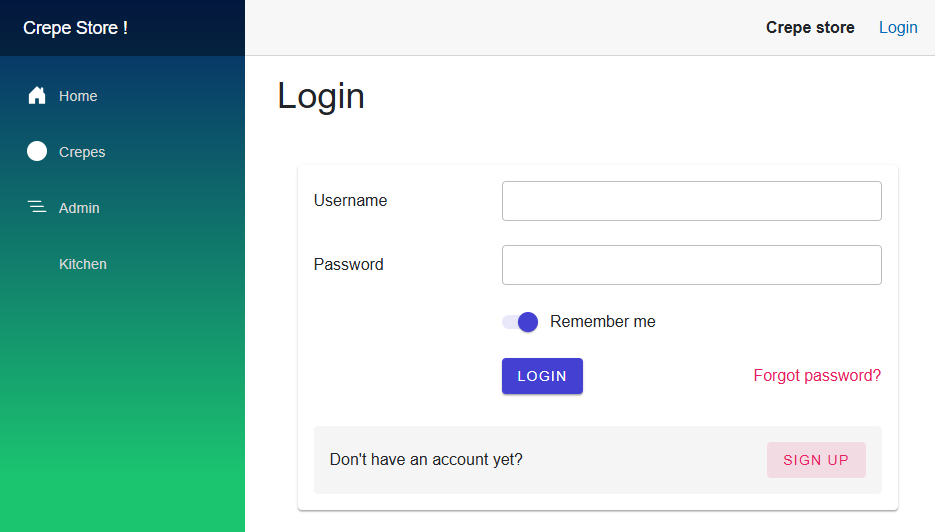
- Pour découvrir la partie authentification de Supabase : L'application permettra de créer un compte et de s'y logguer.

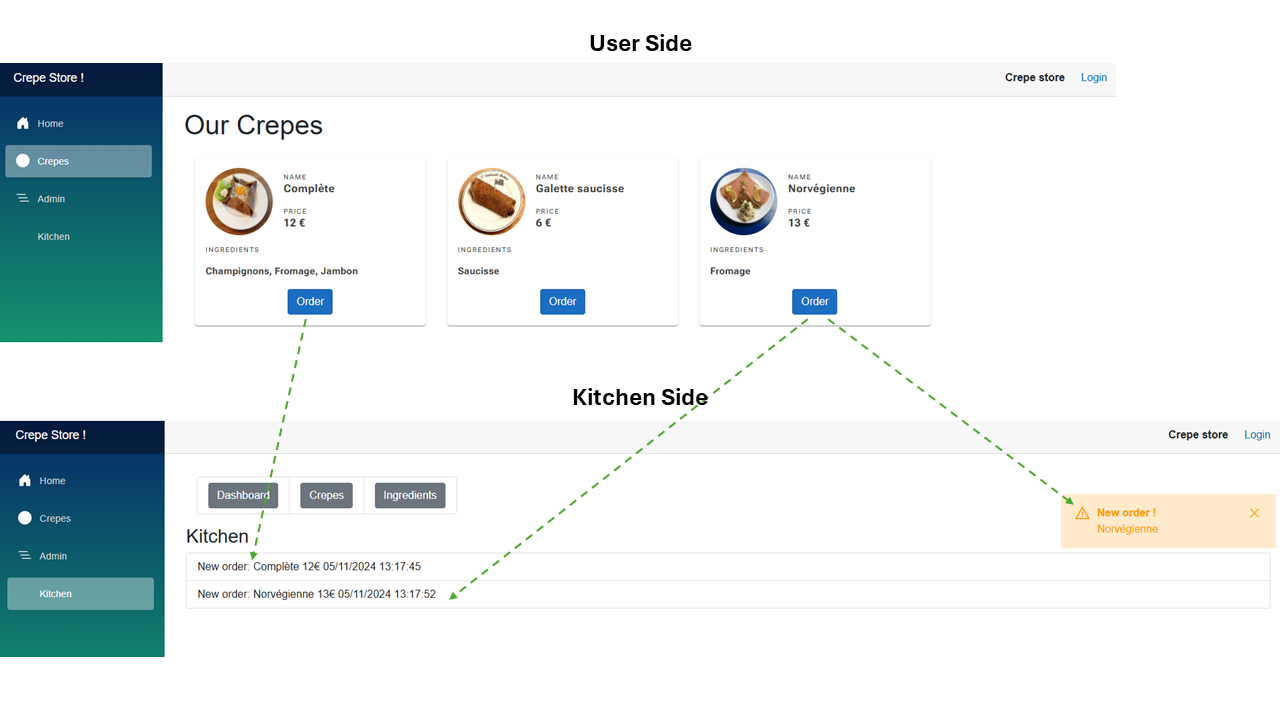
- Pour découvrir la partie Temps réel de Supabase : L'application affichera un message au cuisinier quand une crêpe sera commandée ou modifiée

Paramétrage de Supabase
C’est parti !
Créer un projet Supabase :
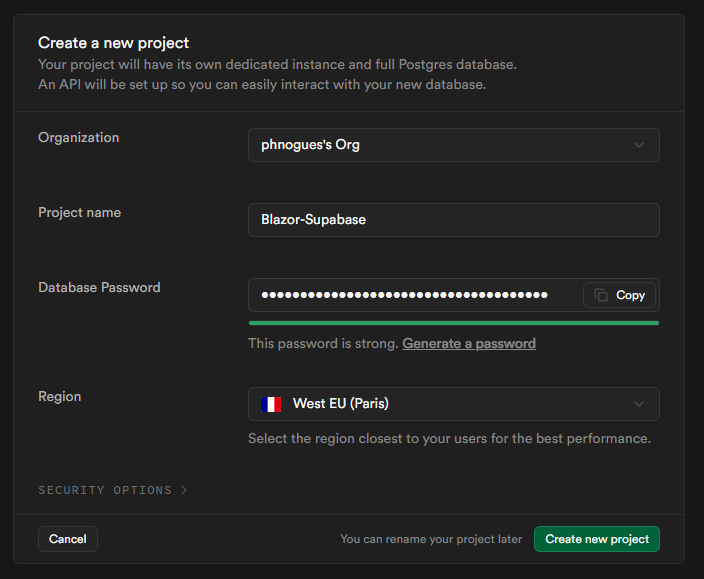
Après avoir créé un compte sur le site Supabase, cliquer sur New Project.

Remplissez le formulaire, la région peut être importante si vous manipulez des données personnelles, ou si les futurs utilisateurs de votre site son principalement situés dans cette région. Attendre quelques minutes la création du projet.
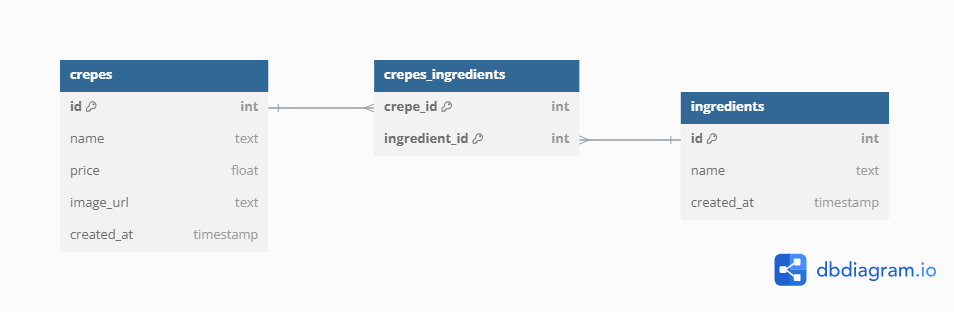
Création de la base de données

Dans le menu de gauche, choisir Database, puis “+ New Table”
- Table "crepes" :
- id: int4 not null \ PK
- name: text not null
- price: float4 not null
- created_at : timestampPtz not null
- image_url : text null
- Table "ingredients" :
- id: int4 not null \ PK
- name: text not null
- created_at : timestampPtz not null
- Table "crepes_ingredients"
- crepe_id: Primary Key \ FK avec public:crepes.id \ Cascade on Delete - Cascade on Update
- ingredient_id: Primary Key \ FK avec public:ingredients.id \ Cascade on Delete - Cascade on Update
Pour toutes ces tables, nous n'utiliserons pas la sécurité RLS, il faudra la désactiver. Cette option est importante si vous souhaitez gérer l'accès à certaines tables ou enregistrements à seulement certains utilisateurs.
Création de la solution dans Visual Studio (ou IDE de votre choix)
Création des 3 projets :
- BlazorSupabase.Model : Le model de données qui contiendra les entités Supabase ainsi que les Dtos
- BlazorSupabase.Data : L'accès aux données
- BlazorSupabase.Web : L'IHM, un projet Blazor avec le mode InteractiveServer pour un meilleur SEO de notre crêperie !
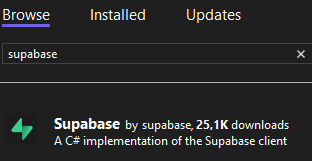
Ajouter une référence au Nuget “Supabase”

Je vous invite à cloner le projet et le tester.
Si vous avez le moindre problème, contactez moi !
Ci-dessous quelques lignes de code qui pourraient vous être utile. Rien à voir avec nos crêpes mais ça peut être utile.
- Retourner des villes en filtrant le nom ou le code postal :
public async Task<CityDto> GetBySlugAndDepartmentCodeAsync(string slug, string zipCodeTwoLetters)
{
var result = await _client.From<City>()
.Filter(r => r.Slug, Constants.Operator.ILike, slug)
.Filter(r => r.ZipCode, Constants.Operator.ILike, $"{zipCodeTwoLetters}%")
.Single();
return result?.ToDto();
}
- Utiliser plusieurs filtres :
List<IPostgrestQueryFilter> filters =
[
new QueryFilter("slug", Constants.Operator.ILike, $"%{searchQuery}%"),
new QueryFilter("zip_code", Constants.Operator.ILike, $"%{searchQuery}%"),
];
var cities = await _client.From<City>()
.Or(filters).Order(c => c.Name, Constants.Ordering.Ascending)
.Get();
- Retourner seulement quelques propriétés :
var marketCityIds = (await _client.From<Market>().Select("city_id").Get()).Models.Select(m => m.CityId).ToList();
Part 2 → https://pierrehenri.fr/fr/blog/blazor-et-supabase-authentification-part-2

Commentaires (0)
Aucun commentaire pour le moment. Soyez le premier à commenter !
Laisser un commentaire